更新日 2022年9月26日
フリーランスのWEBデザイナーとして働きたいけど実績がない?
未経験でもフリーランスのWEBデザイナーになりたい?
フリーランスのWEBデザイナーは実績は重要です。
ですが、独学・WEBスクールを出たばかりの方や、制作会社から独立したての方は実績はありません。
独学・WEBスクールを出たばかりの方は課題で作った実績はありますが仕事としてはまだ実績が無い方が多いです。
制作会社時代の実績は自身の実績ではなく会社の実績なので
自身のホームページに実績を載せることはできません。
私は制作会社2社でWEBデザイナーとして8年勤めていました。
大手広告代理店ともお仕事をしてきましたし、多くのホームページを制作してきましたが
会社をやめた時点で私の実績は0になりました。
今回は私が実績がまったく0の状態でどうやって仕事を獲得してきたのかご紹介します。
独学の方や、スクールを出たばかりの方にも参考になる内容だと思います。


Webデザイナーとして独立に必要なスキルとは?

Photoshop、Illustratorなどのデザインソフトの知識
ホームページを制作するには、Photoshop、Illustratorなどのデザインソフトを使いこなせる必要があります。
そしてただデザインソフトを使いこなせるだけではなく、HTMLやCSSも理解する必要があります。
この知識がないとWEBデザイナーとしては厳しいからです。HTMLの専門的な知識がないと適切なデザインはできません。
HTML・CSS・JavaScriptの知識
フリーランスは1人で全てが出来ないといけません。予算がない場合は外注もできません。
なのでHTML、CSSの知識は必修です。これが出来ない人が仕事は来ないと思っていいでしょう、
JavaScriptに関しては特に必修だとは思いません。フリーサンプルなどを使えるくらいであれば問題ないです。
例えばスライド画像などサンプルのJavaScriptなど使えるレベルです。
WEBデザイナはコミュニケーション能力が必要
ホームページ制作には、技術力も大切ですが、コミュニケーション能力が十分に発揮されれば、ホームページの質は一気に向上するといても過言ではないです。
フリーランスは1一人で制作しますが、クライアントがいることを忘れてはいけません。
制作会社のディレクターから案件を頂く場合も多いです。
おしゃべり上手じゃなくてもかまいません、相手を心配させない、不快にさせない、一緒に頑張ってるように思わせましょう。
人間同士ですし、気持ちよく仕事を進めたいですからね。
フリーランスの仕事の取り方
努めてた制作会社、知り合いから紹介して仕事を貰う
WEBデザイナーとして制作会社で勤めた方は、在籍してた会社から案件を頂くこともあるかとは思います。
知り合いから仕事を頂いたり、紹介されることも多いかと思います。
このやり方で案件をもらって仕事をしてるフリーランスもいます。
ホームページ、ブログ、SNSを活用
ブログやSNSを使って集客する。私もそうですがブログからの集客がメインになります。
Twitter、ブログ、YOUTUBEはフリーランスであればどれか1つは運用すべきかと思います。
クラウドソージングから仕事を受注
フリーランスのWEBデザイナーとしてか活動していくなら登録はしておくべきかと思います。
実績もここで多く作ることが可能です。
代表的なクラウドソーシングで下記の2つが有名です。
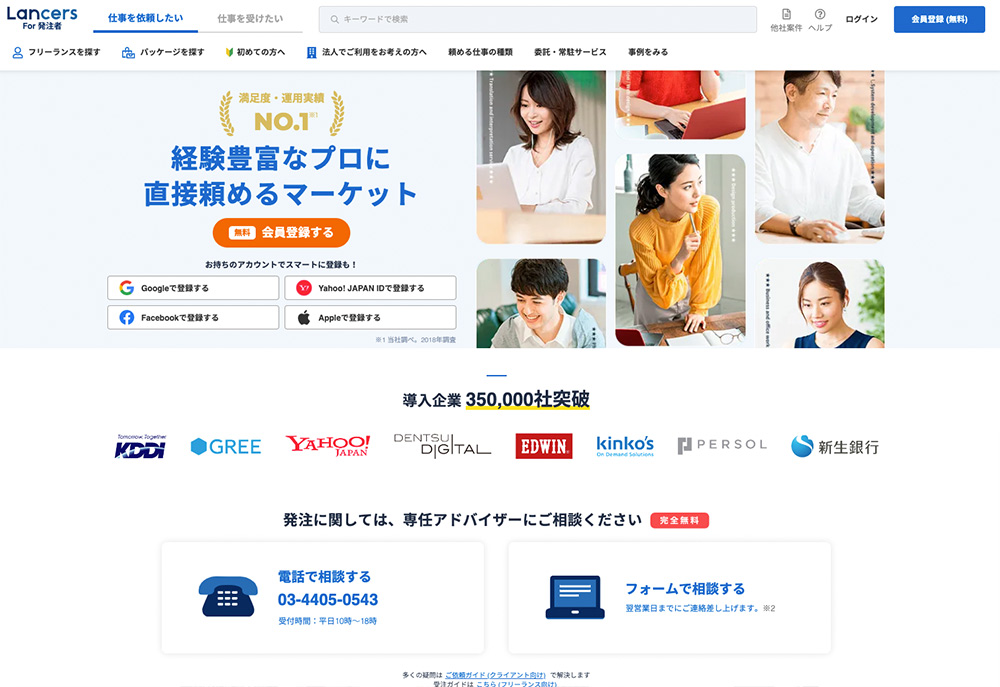
ランサーズ

ランサーズは企業や個人がクライアントになって、仕事を依頼してその募集要項を見て企業や個人が応募するサービスになります。
登録してるユーザーはフリーランスが多く、副業や個人事業主として自分の好みの案件を探して企業とマッチして仕事を進めます。
クラウドワークス

国内最大級のクラウドソーシングサービスです。登録ユーザー数も多くサービス内容はランサーズと似てます。
制作実績のポートフォリオを作ろう
フリーランスのWEBデザイナーが、制作実績を持つことは非常に重要であることは言うまでもありません。
しかし、せっかく制作実績があってもそれをちゃんとした形でクライアントになるかもしれない採用側にアピールできないと意味がありません。
そこで必要になるのが、「ポートフォリオ」です。
ポートフォリを作って、自身のスキルをアピールしましょう。
ポートフォリオに載せるべき4項目
ポートフォリオに最低限必要な情報は以下の通り4項目あります。
01.プロフィール
まずは、自分の簡単なプロフィールを載せましょう。
屋号、名前、生年月日、経歴、自己PRなどです、
自己PRは長すぎず、200文字程度で自身の強みをアピールしましょう。
02.スキル・環境
Webデザイナーとして必要なスキルをどれくらい持っているか記載しましょう。
できるだけわかりやすいようにまとめてると良いと思います。
例)
PC環境:MAC M1 mini 16 GB
使用ソフト;Photoshop、Illustrator、XD、Dreamweaver
言語;HTML、CSS,JavaScript
03.制作実績
ポートフォリ作成でもっとも重要な制作実績です。
実際にどんな実績があるのか?一番知りたい箇所です。
ポートフォリオサイトに載せる作品数は10点ほどが良いと言われてます。
あまり多く掲載してもクライアントはそこまで見る時間がないので10点あれば十分です。
【制作実績がない場合】
フリーランスになったばかりの時は制作実績がないのは当たり前です。
なのでまずは架空で作ったホームページを掲載しましょう。
デザインのまとめサイトに掲載されてるホームページと同レベルか少し下くらいのホームページが作れるようにスキルを磨いておきましょう。
楽天ショップのようなインパクト重視のチラシのようなデザイン、シンプルでスタイリッシュなデザインの2パターンを5つつあると尚良いです。
04.料金と問い合わせ先
おおよその費用を掲載することも検討しましょう。
料金表などあると依頼がよりスムーズになるからです。
しかし必ずしも料金表が必要かといえばそうでもないです。料金は載せてないフリーランスも多く
お客様の予算によって提案を考えるWEBデザイナーも多いからです。
これはフリーランスに限らず、制作会社もそうですね。
しかし問い合わせ先は必ず明記しておきましょう。
電話番号だけではなく、住所もちゃんと記載しておくべきです。
こんなフリーランスのwebデザイナーは失敗する

当たり前なのですが「そもそも仕事が取れない」という問題があります。
単純にデザインの実力不足
いくらフリーランスで一般的な制作会社よりも単価は安いとはいえ、
デザイン力がないと中々仕事は貰えません。
もちろん、ホームページ制作はデザインよりもどのように作られてるのか?効果のある作りになってるのか?がもっとも重要ですが
今困ってるフリーランスが考えるべきはそこではなく、単純に見た目のデザイン力を鍛えるべきだと思います。
まずデザインはクライアントが最初にみる要素で、依頼するかどうかわかりやすい要素です。
【解決方法】
まずは沢山のホームページを見て、模写をしましょう。
この模写は非常に大事で、制作会社の新人なら誰もが通る道ではないでしょうか?
キャプチャをしてPhotoshopやIllustratorで模写するのです。
このフォントは何を使ってるんだろう?この英語フォントはなんだろう?と考えるのです。
ドロップシャドウのかけ方なども勉強になります。
この作業を何度もすることで優れてるデザインがどのように作られてるのか肌感覚でわかるようになります。
コミュ障で人と関わるのが苦手
冒頭でも説明しましたが、フリーランスになる方は人見知りの方が非常に多いと思います。
誰にも束縛されないで、自由な時間で働いてお金を稼ぎたい。そう思ってる方は多いですね。
私も「人と会話をするのが苦手」「飲み会に参加するのがしんどい」と思うタイプです。
コミュニケーション能力がない人が多い。
しかしこのコミュニケーション能力はフリーランスには非常に重要な要素になります。
いくら実力があってもコミュニケーション能力がないと仕事の案件は途絶えていきます。
【解決方法】
ではどんな時にコミュニケーション能力が求められるのか?
具体的に説明していきます。
「クライアントとのやりとりは積極的に電話していこう」です。
デザインを提出したときや、何か疑問点あった場合、こちらからの提案があった場合は詳細をメールにしてすぐに電話をするのです。
(注意:お昼時や営業時間外ははやめましょう)
「さっきメールしたのですが、こうしたらでしょうか?ここはこういった意味合いであってますか?など」
正直、電話を嫌がるクライアントはそんなにいないと思います。むしろ電話をすることで同じプロジェクトを一緒に戦ってる一体感が生まれる効果があるのではないかと思います。(私の経験上です)
熱心な人だ。気さくな人だと思われたら大成功です。
またこの人に任せようかとなる可能性は高いです。
実績もないけどフリーランスのWebデザイナーとして生きていく

様々な理由があってフリーランスになりたいと思ってる方は多いと思います。
フリーランスはやめとけ。フリーランスは稼げないよ。とそういった声は多いです。
この記事を見てる方も嫌ほどわかってると思ってると思います。
それでもフリーランスでやっていきたいと思うであれば
今回、当方が紹介した内容を少しつづでも良いので実践してみてはどうでしょうか。



\デザインを制作する時間がない、人手が足りない方へ/
>>グローバーデザインへご相談を。見積もり&ご相談は無料!