もうすぐクリスマスシーズンですね。いやー時がすぎるのは早いです。
歳をとると、日に日に時間の経過が早い気がしますね!
さて、Webデザインをするとき、みなさんはなんのツールを使いますか?
いろいろありますが、一番有名なのはPhotoshopですよね!
今回は、これからWebデザインをはじめてみたい人のために、はじめにやっておくといい無料Photoshopのプラグインをご紹介したいと思います!
情報過多なものほど安っぽく見え、シンプルなものほど特別なものと思えたり、その会社の信念みたいなものを感じたりしますよね。
ランディングページの世界でもミニマルデザインは支持されており
やはりトレンドにもなってますね。
本日は昨今のトレンドであるミニマルなランディングイページを紹介していこうかと思います。
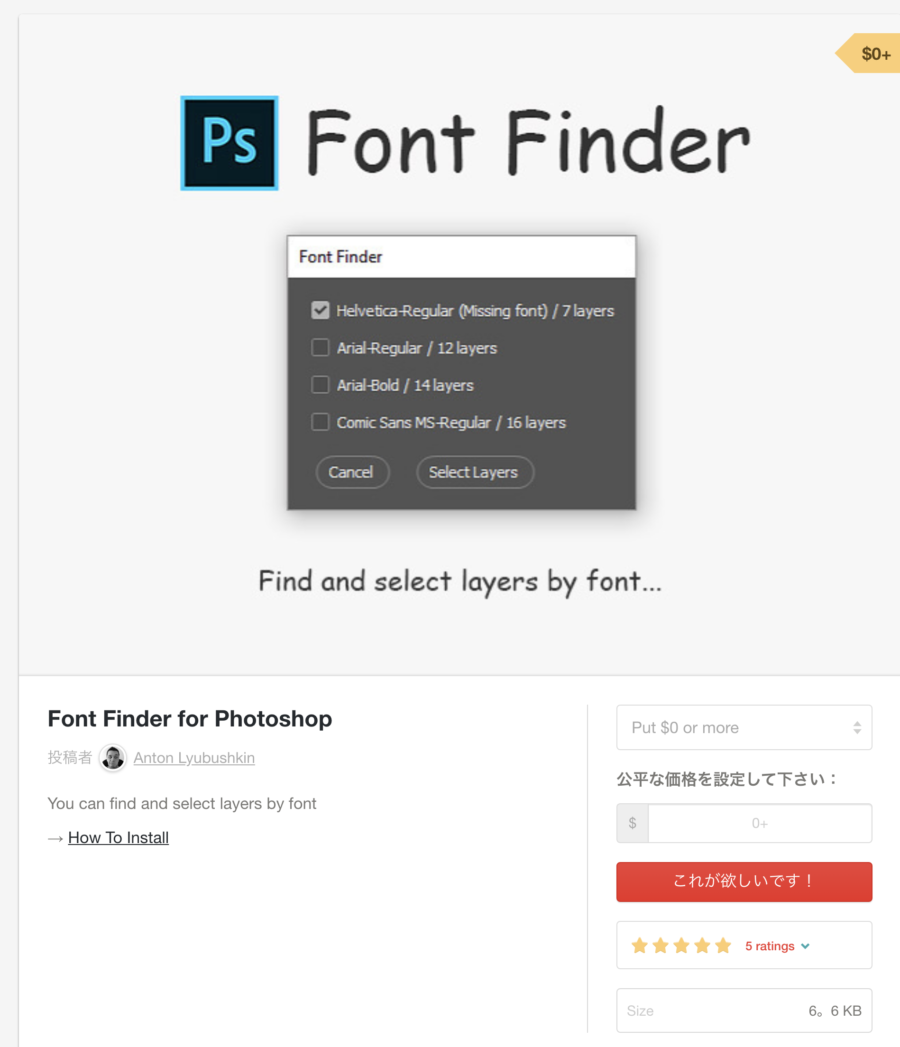
Font Finder
PSDファイル内で使われているフォントをレイヤーごとにまとめて一覧化してくれる便利プラグイン。
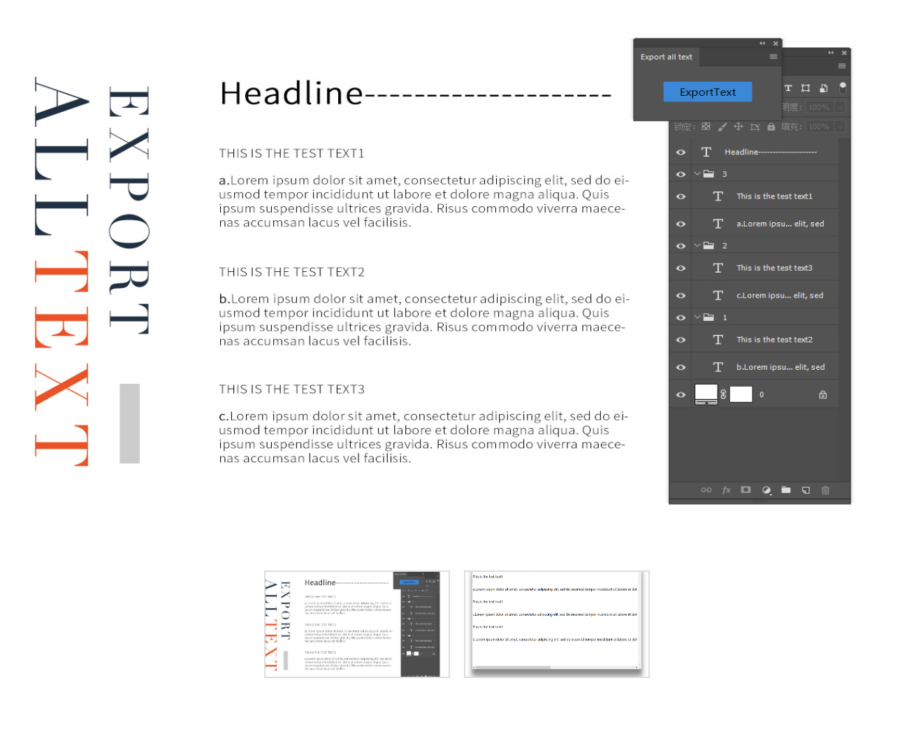
Export All Text PS Plugin
PSDファイル内で使われているすべての文字テキストだけ抽出し、.txtファイルで書き出してくれるプラグイン。多国語に対応したデザイン制作にぴったりな拡張機能。
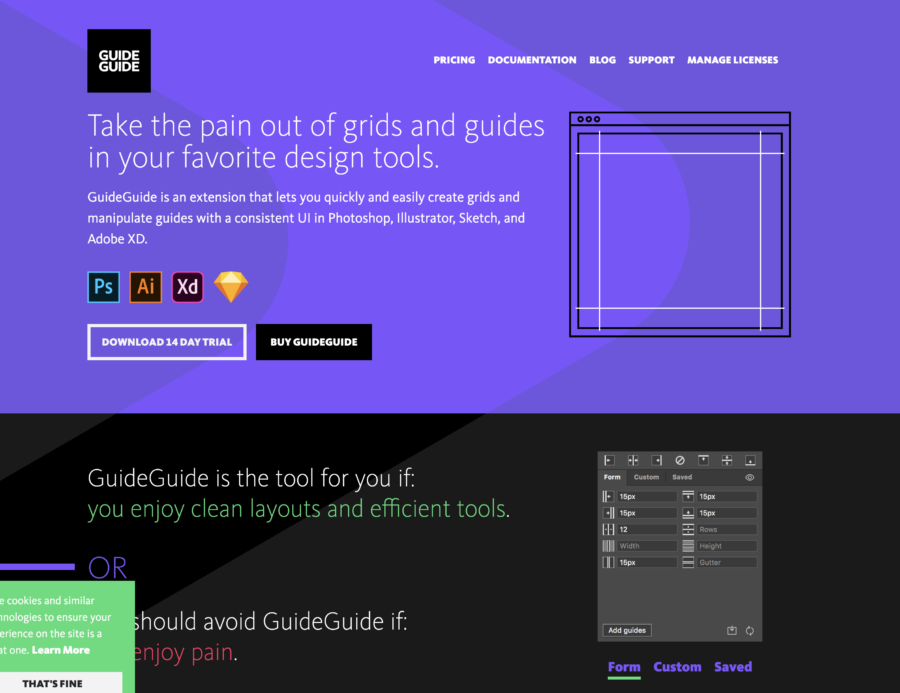
GuideGuide
ガイドを簡単に作成するプラグイン。正確なガイドを自動で作成するプラグインです。
ワンボタンでガイドを何本もひくことができます。新規でサイトデザインを始める時の時短に便利ですね。
Illustrator、XDにも対応してます。
デザイナーは必ず入れた方がいいです!
CSS3Ps
レイヤースタイルを、CSS3のコードに変換するプラグインです。
ドロップシャドウやグラデーションをCSSに落とし込むときに便利ですね。
PSD to SVG script
昨今はフラットなWEBデザインが主流になってきてます。そのため、SVGでの書き出しは多くなってきてると思います。
SVGファイルを作成する時はXDやIllustratorを使うのですが、使い慣れてない方や持ってない方にはこのプラグインがオススメです。
今回はこの5選をご紹介しました!
まだ他にも沢山あるので紹介させていただきます!