今回は、ランディングページのデザインや構成の参考になるまとめサイトを紹介し、構成作りのポイントを紹介します。
ランディングページの役割
ランディングページの役割は、ユーザーに、自社の商品やサービスへの関心を持たせ、商品購入や問い合わせといったコンバージョン(結果)を引き出すことです。ユーザーを他のページに移動させないために、1ページ中に情報を集約する、イメージ画像を多用する、情報を提示する順番を考慮する、などに気をつける必要があります。
ホームページとの違い
ホームページとランディングページの違いをシンプルに説明すると「複数のページで構成されているものはホームページ」「1ページだけで構成されているものはランディングページ」です。
【集客方法】ホームページは検索エンジン、ランディングページはネット広告
【目的】ホームページは情報の提供、ランディングページは行動を起こさせる
ランディングページのデザインを決定する前にやるべきこと
ランディングページのデザインを決める前にやるべきことについて解説します。
ターゲットを決める
ランディングページのターゲットとなるペルソナ(顧客像)を決めましょう。ターゲットの年齢・性別・学歴・居住地・職業・年収・趣味・関心といった要素によって、ランディングページのデザインを変える必要があります。
このターゲットを鮮明にすることによって、話口調ひとつでも変える必要があったり、悩みを解決するベネフィットの伝え方にも影響してくるため、しっかりとターゲット選定を行ってください。
目的を決める
ランディングページを作成する目的を決めましょう。ランディングページで設定する目的には、「購入」「お問い合わせ」「資料請求」「予約」「登録」などがあります。それぞれの目的によって訴求するポイントが異なりますので、それに合わせたデザインが求められます。
成果の出るLPの構成についてのポイント
高いコンバージョン率を出すLPは、ある程度構成が法則化されています。
そこで、その構成とそれぞれの項目についてまとめました。
ファーストビュー
ファーストビューの作成に取り掛かる前に情報を整理しましょう。
この情報整理こそがランディングページの構成の礎になります。決して手を抜いてはいけません。
しっかりと考え、自分のサービス(商品)のターゲットや強み・アピールポイントを見つめ直しましょう。
>ファーストビュー内にCTA(コンバージョン導線)を設置する
即座に「お問い合わせ」や「資料請求」ができる(ユーザーがページ内で操作を迷わない)よう、ファーストビュー内にCTA(コンバージョン導線)を設ける方がCV率が良い傾向にあります。
中でも、メインビジュアル内にフォームを設けるのが最もCV率が良い傾向にあります。
導入部分
ファーストビューの次に配置していくのがこの導入部分です。導入部分ではユーザーをより深く取り込み、コンテンツをもっと読み進めたくなるような状態にしなくてはいけません。そのためにはユーザーの共感を得ることが最も重要になってきます。「〇〇でお悩みじゃありませんか?」といったように、ユーザーの悩みや求めていることに共感してあげるようにしましょう。
そうすることでユーザーはランディングページに書かれていることを自分ごととしてとらえ、コンテンツを読み進めてくれるようになります。
不要なリンクの削除
LP内に設置する他ページへのリンクは「会社概要」や「プライバシーポリシー」など必要最低限のリンクに留めてください。
LPの目的はあくまで「コンバージョンしてもらうこと」です。
そのため、他ページへ遷移し、そのまま離脱してしまう可能性のある不要なリンクは削除しましょう。
信頼・信用度のアピール
「導入事例」や「お客様の声」、「第三者のメディアからの評価」「その業界の権威ある人物からの推薦」など、客観的事実として信頼・信用度が向上する情報をLP内に掲載してください。
差別化
商品が、競合品とは違うことを説明します。競合との違いが分からなければ、お客さんは低価格な競合に流れます。商品の独自性、競合優位のポイントを説明します。
図などでわかりやすく比較表などを作成します。
フォームの簡潔化
お問い合わせフォームはなるべく項目は少なくします。項目が青ければ多いほど離脱率が高くなります。
必要最低限な情報だけにしましょう。
【国内】ランディングページのまとめサイト
ランディングページ集めました。
こってりインパクトあるランディングページを作成したい場合に参考になります。
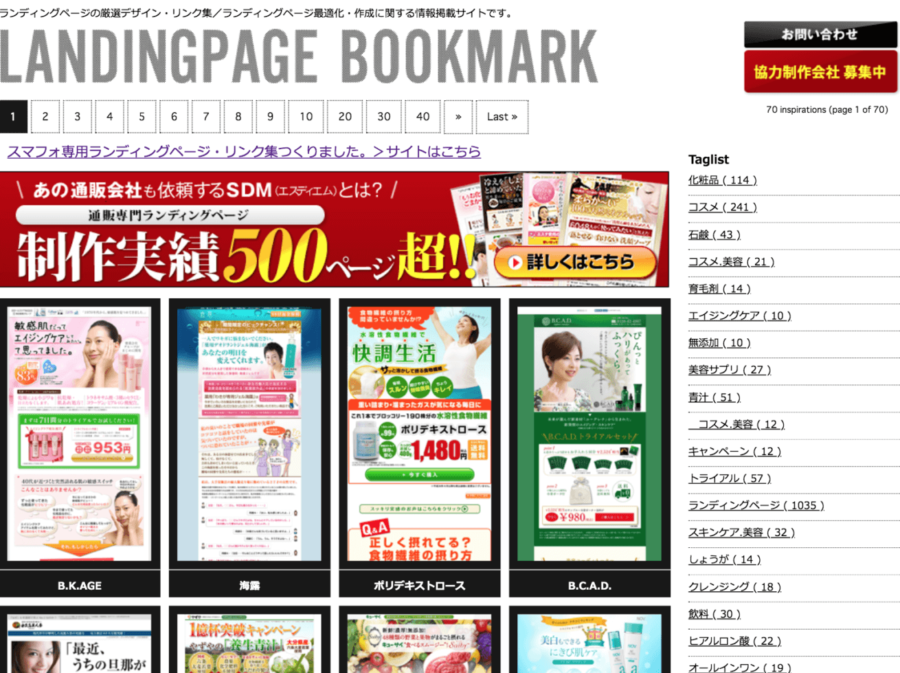
LANDINGPAGE BOOKMARK
こちらもこってりインパクトあるランディングページを作成したい場合に参考になります。
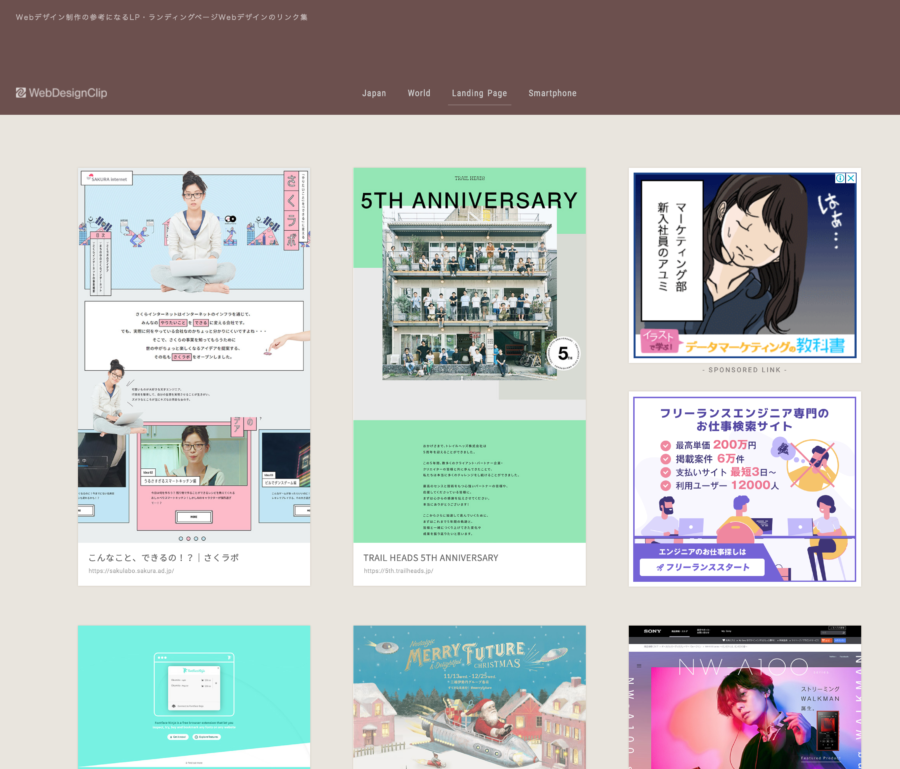
Web Design Clip [L]
フラットデザイン、今はやりのデザインのLPが掲載されてます。