最近はミニマニストが流行ってまよね。最低限なものしか家に置かない。
真似したいのですが、私の家は物があふれかえってるんです。捨てるのもったいないけど、いつ使うんだ?これみたいな。
3000円で勝ったアコースティックギターとか。しかも弾けないという。。。。
年末も近いので大掃除の際に不必要なものは処分しようかと思います!(謎の決心
さて、今日はワイヤーフレーム作成時に気を付けたいポイントと便利なツールをあわせてご紹介します。
ワイヤーフレーム作成の注意ポイント
目指しているホームページデザイン、UIデザインを参考にする
ワイヤーフレーム作成で大事なのは何となく作らないことです。
いつも作成してるのでいつものパターンで作成しようってなりがちなのですが
それだとデザインにも大きく影響してきます。
優れたWEBサイトを参考にレイアウトを考えることが大事になってきます。
そして、同じ業種だけを参考にしないことも大事です。様々な業種を参考に「ここのサイトはこんなとこにこんな要素がある」真似しよう。
こんな感じで真似から入ることです。
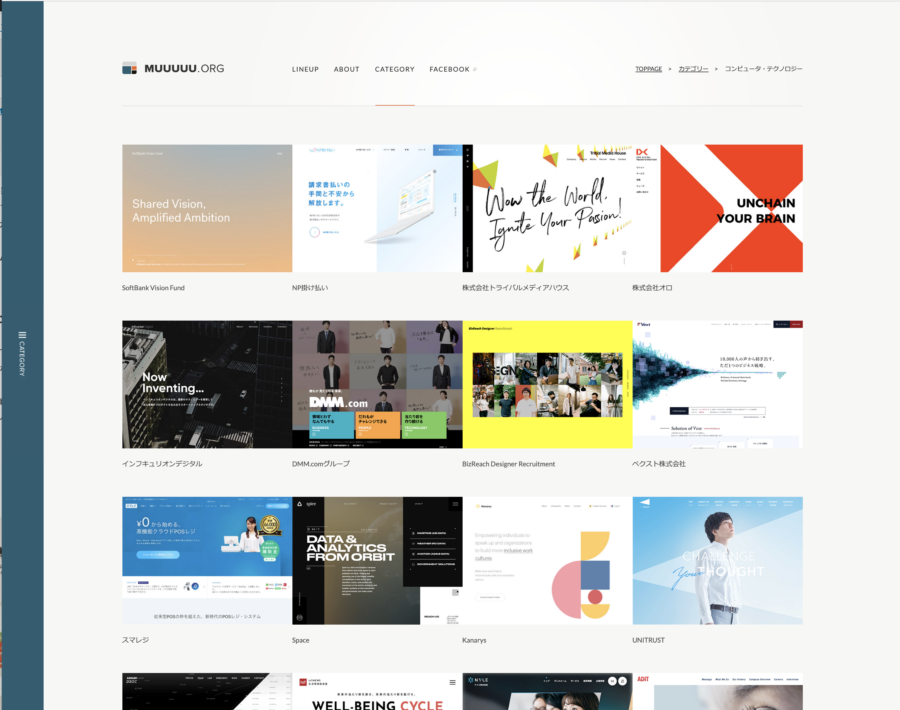
https://muuuuu.orgさんのサイトは非常にかっこいい優れたサイトを紹介してますので、ワイヤーフレームを作る際には参考にしましょう。
ワイヤーフレームの時点で上手くビジュアル化までもっていく
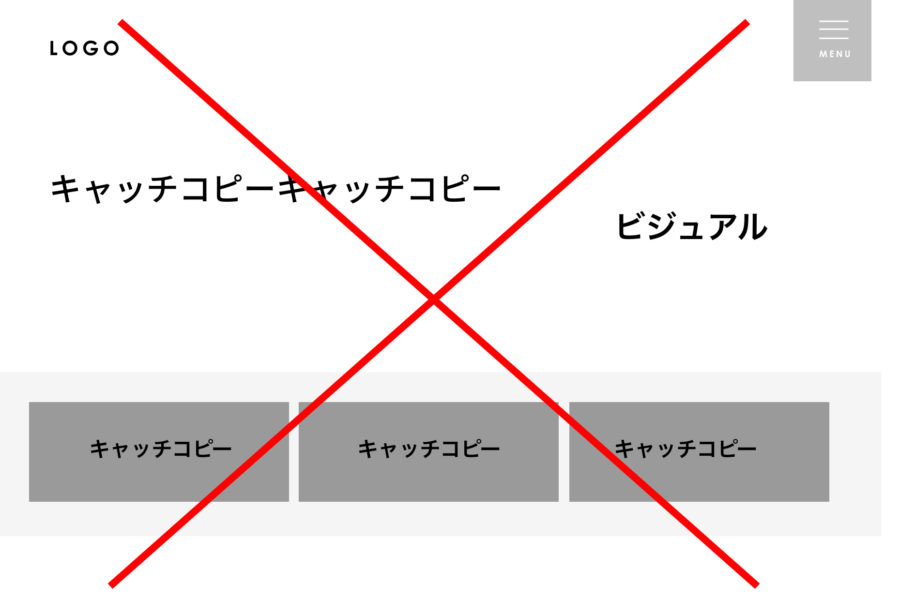
●これはダメなワイヤーフレームの例
まず、キャッチコピーもWFの時点で落とし込みましょう。細かなとこまでキャッチ、テキストは作り込みます。

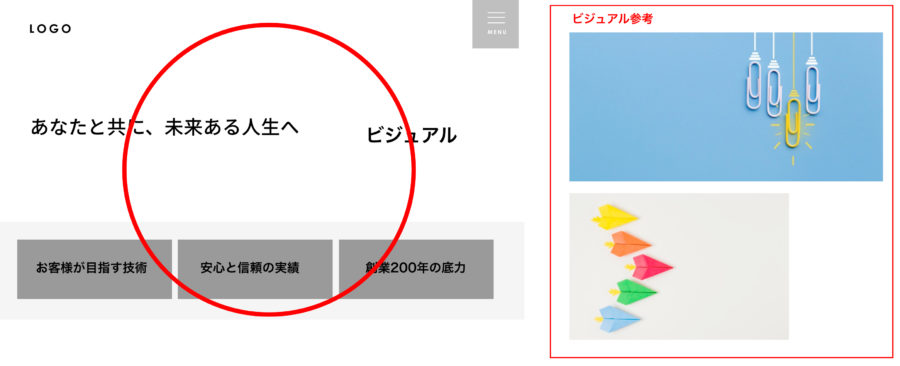
●デザイナーも制作のしやすいワイヤーフレームの例
キャッチコピーも明確で、細かなとこまでキャッチ、テキストは作り込まれてます。イメージ写真なども添えてあげましょう。

社内にいるスタッフorチームに各自に意見を出してもらう
先ほどの作り込んだWFからディスカッションをしながら意見を聞きましょう。
その際に、コメントを書いてもらい、ホワイトボードに貼付けてもらうと、その後の議論が進めやすくなります。
コーディング担当もブレストに参加するとスムーズに進む
ワイヤーフレーム作成時点ではコーディングは関係ないと思いがちですが、
コーディングへとスムーズに移行するためにもコーディング担当もブレストに参加してみてください。

便利なワイヤーフレームツール4選
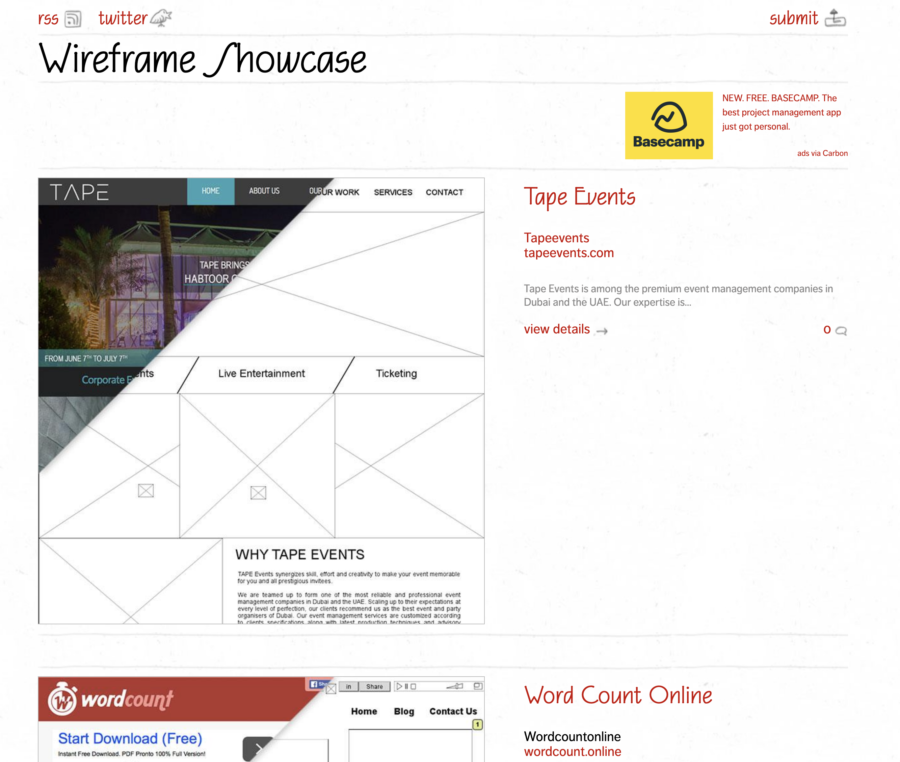
Wireframe Showcase

人が作ったWFを見たい場合におすすめです。現在20余りのワイヤーフレームがあり参考にできます。
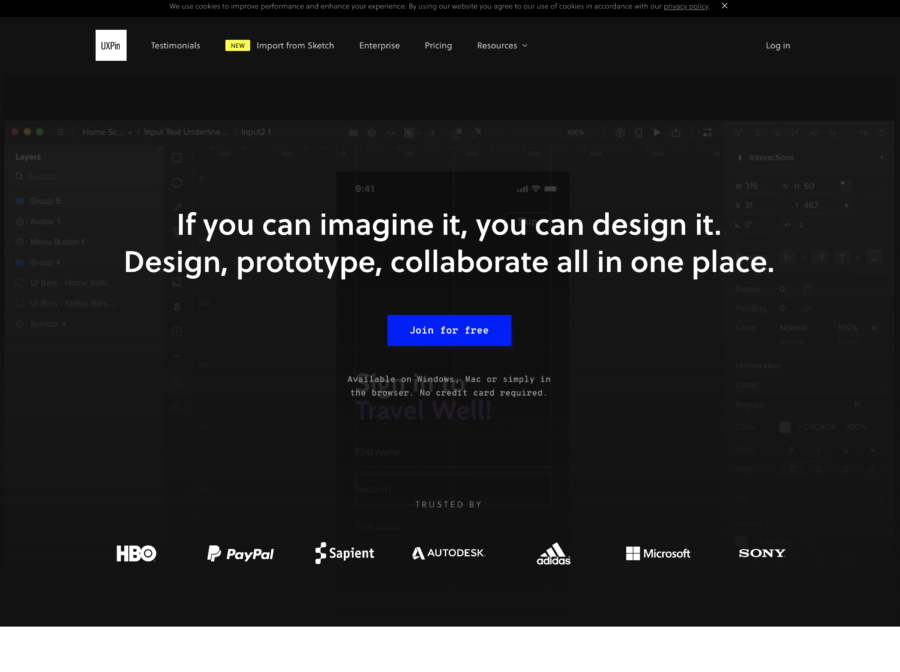
UXPINU(有料)

オンライン上でワイヤーフレームを作成できるサービスです。
ボタンやページネーション、表やタブ、チェックボックスやラジオボタンなどよく利用するパーツがあらかじめ揃っています。
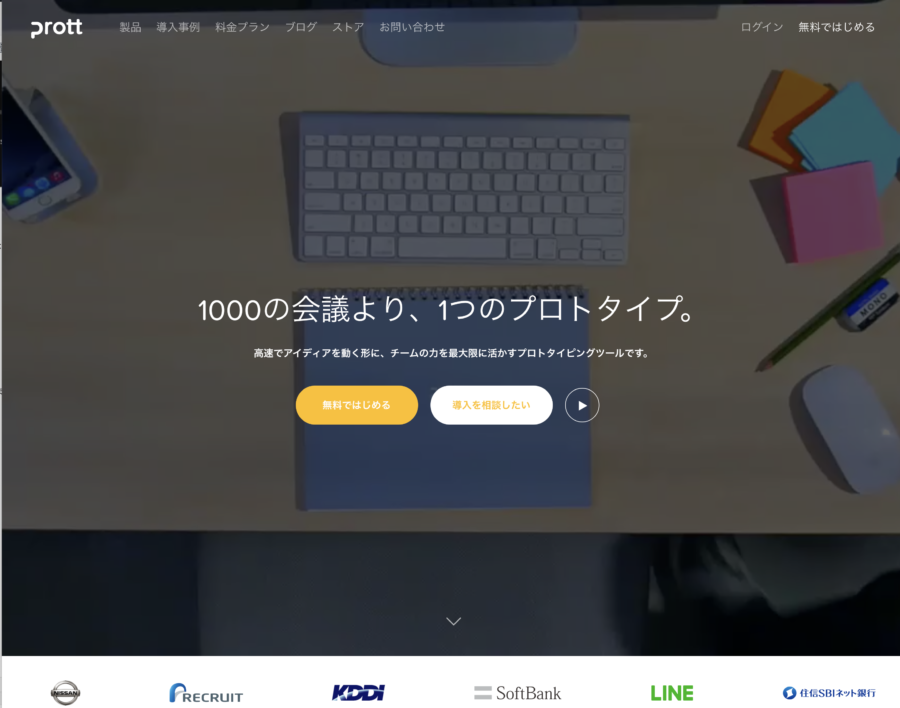
Prott

直感的に使える操作性が特徴のツールです。
画像を用意しアニメーションを設定するだけで、動くプロトタイプが作れます。
Justinmind Prototyper

インストール型ワイヤーフレーム作成ツール
ネット環境に左右されないのでどこでもWFが簡単に作成できます。
まとめ
高品質なホームページを作成するには、ワイヤーフレームの段階でしっかり検討を重ねることが大切です。「なんとなく」のままサイト作成を進めては、ありきたりなサイトになりがちです。今回ご紹介したポイントをおさえて、ワイヤーフレームを上手に活用していきたいですね。